网站优化种类很多,有的针对核心主词进行优化,有的针对整站进行全网优化,还有的专注长尾关键词优化。往细的说还有针对单页(文章)进行优化、针对目录或二级域名进行优化、或针对聚合页面进行优化。哪种优化方式更适合你?如何在最短的时间内持续提升网站权重?现在由云营销团队负责人“邢庆涛”为优大家分享一下“90天把网站权重优化到5以上的实操”
【注意】网站运行环境和站内基础是seo优化的根基“站内优化是做好搜索引擎优化的基础”,站外有利于关键词排名。我们这次不介绍站内SEO基础,只说SEO排名思想和方法,如果想了解站内优化的朋友可翻看历史文章。建议优化网站前先看看关键词研究与定位。我们必须从网站定位与用户需求深度分析关键词,网站定位中的关键字匹配是SEO优化工作的核心。直白的说,关键词匹配的有效性直接影响到SEO结果的转化。网站的受众群体是谁?谁是我们的客户?我们要结合自身产品与网站定位进行关键词定义。
如何选择优化方式?
一定要认清自己网站的SEO现状,存在排名的关键词有多少及网站的基础是什么阶段的。还要明白展示类型网站和交互网站优化的方式也不一样。展示网站内容少,优化的词少,放在固定内容+动态更新的合理性上(关键词匹配相关内容)。交互网站属于功能类型,90%的内容是用户自发上传,内容相关性相对较弱。同样也有商城类型的属于管理员发布,但评论和交易记录是自动的。一般而言:交互型网站都采用整站优化,如:内链导入、内容聚合和收录及时性为主。接下来我们就来说一说交互类型网站如何将权重优化到5以上的过程。
交互型网站优化策略
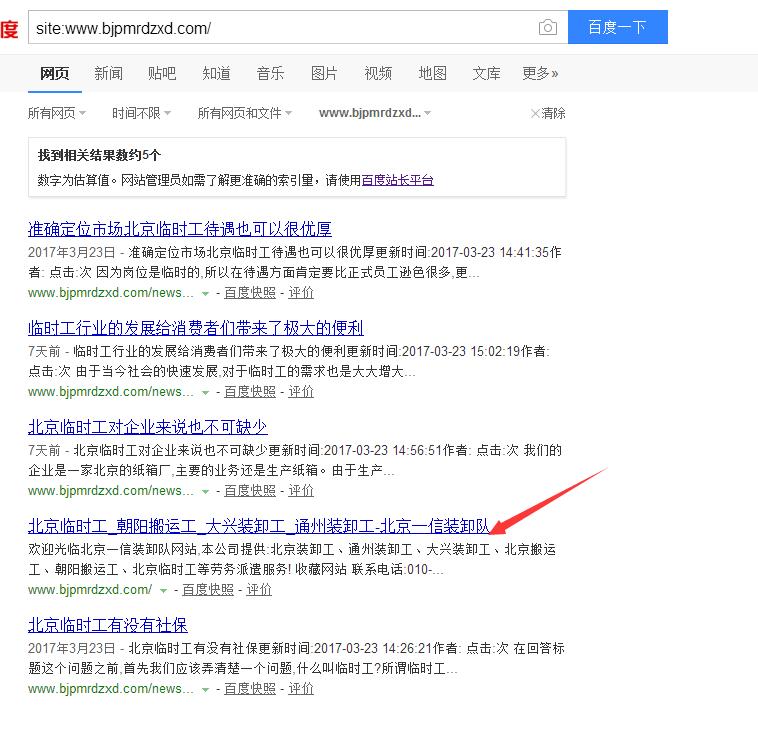
我们先看一看网站收录状况:根域名收录没有数据

我们再看看主域名www的收录状况,收录12030个网页,但看收录还是不错的,但是该网站的数据量大概在20万级别左右,如果仅收录5%肯定是存在某些问题的。
经过对网站整体分析发现:该网站首页前2屏信息量非常大,但是这些信息又是固定的,轻易不变。有时候网站优化和客户实际要求是有冲突的,那么就要考验优化师的技巧了。我们的做法是原有的内容不变,增加table选项卡,只有当鼠标触发选项卡时内容才会显示,这样既满足了用户,又满足了搜索引擎。改变后收录1个月内发生了翻天覆地的变化:收录量增加了10倍以上
该网站拥有20人的编辑团队,网站更新数量每天300篇以上,但是调用的文章信息都放到了后几屏。由于网站信息量过大,搜索引擎抓取时未必就能从头到尾去遍历数据,有可能因为环境、代码冗余多、或者编码不规范导致搜索引擎蜘蛛只抓取首屏,或第二屏。假如真是这样,后几屏的信息就失去了收录机会。
网站除了结构层次及代码的改变外,我们针对每一屏内容,每一组数据列表,每一个标签都做了调整,我简单罗列一些基础调整:
1、h1-h6的用法
A、网站左上角的logo用<h1>进行强调修饰。文章标题用<h1>修饰;
B、服务主题用<h2>修饰,一般:一屏一个主题,该屏幕内的区块主题用<h3> 具体内容用<p>,如果内容有需要强调修饰的,一般用<b> 或者 <strong>进行修饰。辅助:根据视觉可自行加上颜色修饰。
总结
<h1>代表最重要的,<h6>代表相对最不重要的,因此,根据这个递减,适当结合关键词。<h1>中使用的关键词,往往是在网页标题中使用的。<h1>尽量靠近在html 中的<body>标签,越近越好,以便让搜索引擎最快。
2、常用标签
A、Title:长标题链接说明
例如:动态调用的文章或案例,由于字数限制,无法完整显示标题,此时可以用title进行完整标题调用。
例如:网站导航,当使用服务简称作为栏目时,可用title进行说明
B、nofollow
A链接里有一个标签“nofollow” 一般是<a rel="nofollow" 这个标签也是常用标签。例如你链接的是一个单链接,因为不得不链接,所以超链接A要用一个rel="nofollow"。
C、图片alt标签
用于图片的说明。给百度蜘蛛提醒 这个图片内容是啥。
例如:动态调用的文章或案例,由于字数限制,无法完整显示标题,此时可以用title进行完整标题调用。
3、网站Logo
logo超链接用完整链接,如:<a href="http://www.soudao.com/"
如果网站logo是图片,则图片增加alt=“网站名称或广告语”
如果网站logo是背景,则链接a增加title=“网站名称或广告语”
注意:logo链接打开形式是当前窗口,默认即可。
4、网站导航
网站导航链接是否用title,取决于实际需求。如果导航写不完整,可以用链接a的title进行填充。
注意:如果导航链接的聚合页是一个模板,如:不同的数据列表,只是换了调用的内容,而没有换网页模板,链接用:当前打开方式
如果导航链接的是新模板,链接用:新打开方式:target="_blank"
5、数据列表
一般数文章、案例等数据列表用li即可,样式、间距等在css里修饰,让网站代码尽可能的简练。
如果是图文并茂一般,标题用<h3>或<h4>,段落内容<p>或者<span>
图片往往是动态调用的,可将图片alt调用关键词或副标题。如果数据标题不完整,可用链接a增加title调用完整标题。
6、More、更多、详情
大部分网站都有More\查看详情\更多\图标等,这种链接尽可能的用上title=“当前名称” 因为这种更多太频繁了,文字就是去意义了。
如:栏目是“seo优化”,title=“更多seo优化”
用图标的:加图片alt=“当前名称”和链接a的title=“当前名称”
注意:链接打开形式为新打开:<a target="_blank"
除了内部调整完,我们做目录优化、制定了文章发布规则、有排名的快照内容扩充、聚合页面、内链的合理使用及外链的引导。大家可以查看公众号历史文章。
网站优化前权重:

网站优化后权重:

以上都是基础方法或技巧,做整站权重优化需要有一个系统的、持续的执行过程。在过程中总结和完善我们的技术。前期分析网站或关键词可能会浪费点时间,如果被验证该方式可行,我们都可以开发对应的分析工具,提高团队的执行效率。做的是否到位和辅助工具没关系,关键还是执行。
内链及外链有效传权
内链并不是每篇文章增加一个锚文本超链接,而是有效的利用当前页面的流量或权重进行有效的传递,链接的网址也不应该都是首页网址,应该是与之具备相关性的内容链接。新发布的文章都不建议增加内链,除非文章里的某一个词和对应的主题关联非常紧密,这种情况需要增加锚文本超链接。
1)高效使用有流量的页面做外链导入
有排名的内页不能随意链接一个地址,应该按照前三名的内页链接3-10位的相关性内页。首页的内页链接第二页的内页,最多链接到第二页。除非是及其相关的可以用排名靠前的链接进行评级传递。
2)延续或增值已有的流量页面
一般内页的排名无法持续,扩充相关性内容是一个很好的方法,但是绝对不是随意性的扩充,是按照相关性和实用性进行的有效扩充。扩充内容时正好可以友好使用内链。
3)内链使用技巧
内链使用核心思想是:前三名的内页链接3-10的排名。以此循环,网站整体权重会越来越高。相关性是计算内链或外链是否有效的参考因素之一。